Output Property
We know that @Component decorator functions take object, and this object contains a lot of properties. So in this article we will learn about Output properties which is Inherited from Directive decorator .
Input property is used send data from one component (child component) to calling component (parent component). This is a one-way communication from child to parent. This property name becomes a custom event name for the calling component. The output property can also create an alias with the property name as Output (alias) and now this alias name will be used in the custom event link in the call component. Now we will see how to use the output property.
It is the topic of the Component Interaction in angular. As we know, the angular application is based on small components, so it is very difficult to pass data from a child component to a parent component, in this scenario the output property is very useful. The angular components have a better way of notifying the parent components that something has changed through events. The "outputs" identify events that a component can fire to send information from the hierarchy to its parent from its child component.
Aliasing Output Property
Output property can alias the name of the output property. Means You can alias our output property so that it is not linked to the actual variable name, we can do it as shown below
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
outputs: [ischildEvent: childEvent]
})
export class ChildComponent {
childEvent = new EventEmitter();
}
An alternative syntax is available to define output properties in a component.In the above example, we used the "outputs" properties of the object passed to the @Component decorator. Angular also allows you to use an @Output decorator to get the same result:
- @Output is a decorator to mark an output property.
- @Output is used to define an output property to bind the component's output property.
- The component output property must be annotated with the @Output decorator to act as an output property.
We will see the @Output in the subsequent chapter.
Note that the style guide recommended by the angular team to use @Output:
Do Use the @Input() and @Output() class decorators instead of the @Directive and @Component metadata input and output properties:
Consider entering @Input() or @Output() on the same line as the decorated property.
It is true that @Input allows an easy definition of type, scope and default values.
An advantage of using outputs is that class users only need to look at the configuration object passed to the @Component decorator to find the output properties.
An advantages of using @Output is that we can define the type and whether it is private or public as shown below
@Output() public pData: string;
So in this chapter, we will display child component’s data into the parent component. For this, we need to create two components. Go to the terminal and create two components by writing the following command. Remember that we are using AngularCLI to generate the new component.
Step 1: Create parent and child components
Go to the terminal window and enter the following command.
ng g c parent ng g c child
So, it will create an individual folder for both components. Type the following command to start angular development server.
ng serve --open
It will open the browser in the port: 4200.
At the moment, only the app.component.ts component is represented in the browser. If we want to render our parent component, we need to include it in an app.component.html file as HTML tags.
app.component.html
<div style="text-align: center">
<h1>
Welcome to {{ title }}!
</h1>
<app-parent></app-parent>
</div>
Now, if you see in the browser, you can see the representations of the parent component. "Parent work!"
Step 2: Define HTML for parent component
Write the following code in the parent.component.html file.
parent.component.html
<h3>Parent Component</h3>
First, we pass data from the parent component to the child component. Here is the scenario, when the user enters the something in the text box, we can see its value in the child component.
Step 3: Define HTML for child component
Write the following code in the child.component.html file.
child.component.html
<h3>Child Component</h3> <label>Child Component</label> <input type="text" />
As we know, this is the child component, so you need to include the <app-child> tag in the parent component. So our main HTML component has this aspect.
parent.component.html
<h3>Parent Component</h3> <label>Parent Component</label> <app-child></app-child>
So, now our application looks like this.

Step 4: Pass value from child to parent component
Passing data from the child component to the main component is a bit complicated. In this scenario, the child component has no reference to the parent component. So, in this case, we need to issue an event from the child component, and the parent component will listen to it and receive the data through the event and display it.
First, create a reference to the input in the child component and attach an event listener to it.
child.component.html
<h3>Child Component</h3> <label>Child Component</label> <input type="text" #ccomponent (keyup)="onChange(ccomponent.value)" />
Write the onChange function in the child.component.ts file.
child.component.ts
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css'],
outputs: ['childEvent']
})
export class ChildComponent implements OnInit {
childEvent = new EventEmitter();
constructor() { }
onChange(value) {
this.childEvent.emit(value);
}
ngOnInit() {
}
}
When the user types something in the text box of the child component, it begins to emitting the value of the child component. We just have to listen to that event emitter and show the value passed in the parent component.
Use an event binding in the parent.component.html file and listen to the event emitter.
<app-child (childEvent)="CData=$event"></app-child>
We need to define CData into the parent.component.ts file.
div class="example">public CData: number;
Finally, parent.component.ts file look like this .
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
public CData: number;
constructor() { }
ngOnInit() {
}
}
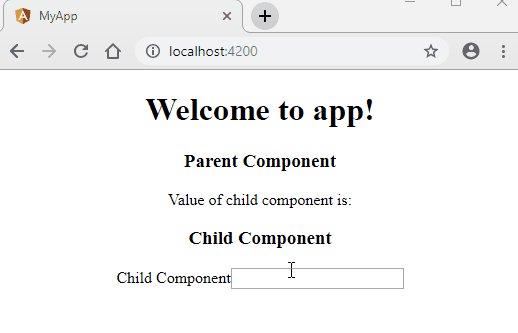
Finally, through interpolation, we can show its value in the parent.component.html file.
parent.component.html
<h3>Parent Component</h3>
<p>Value of child component is: {{ CData }}</p>
<app-child (childEvent)="CData=$event"></app-child>
Finally, parent.component.ts file look like this .
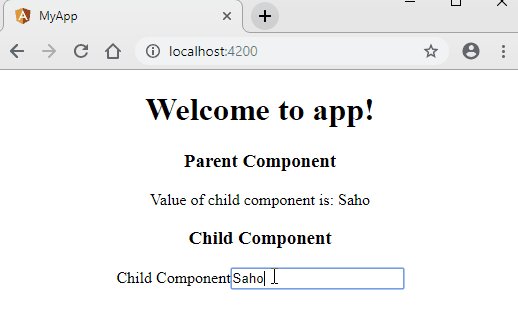
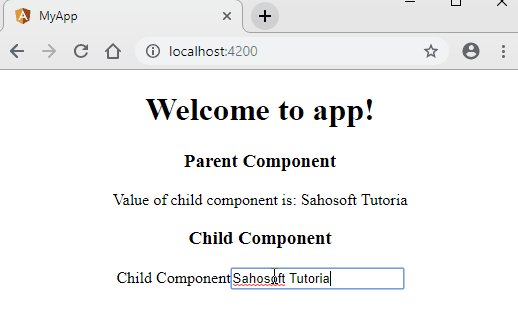
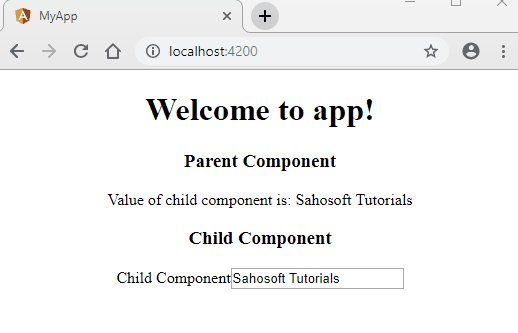
Now, if you type in the child text box, its value is printed on the parent component. Everything is done through the child-parent node through the output property as shown below