preserveWhitespaces
We know that the decorator functions of @Component take object and this object contains many properties. So we will learn about the preserveWhitespaces properties in this article.
Using this property, we can remove all whitespaces from the template. it takes a Boolean value, that is:
If it is false, it will remove all whitespace from the compiled template.
If it is true, it will not remove whitespace from the compiled template.
preserveWhitespaces With true
Use the following code in app.component.ts file.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<H1>preserveWhitespaces With true</H1>
<hr>
<div> Using this property, we can remove all whitespaces from the template.</br>
it takes a Boolean value, that is:</br>
If it is false, it will remove all whitespace from the compiled template.</br>
If true, it will not remove whitespace from the compiled template.
</div>
<button>Angular2</button> <button>Angular4</button> <button>Angular5</button> <button>Angular6</button> <button>Angular7</button>`,
styles: ['h1{color:#FF4500}', 'div{font-family: Arial; color: #00bfff}'],
preserveWhitespaces:true
})
export class AppComponent {
title = 'app';
}
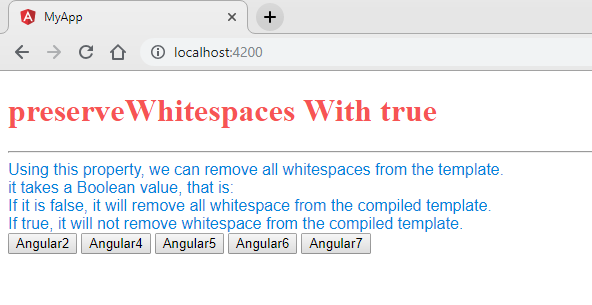
This will be the output of the above code.

preserveWhitespaces With false
Use the following code in app.component.ts file.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<H1>preserveWhitespaces With false</H1>
<hr>
<div> Using this property, we can remove all whitespaces from the template.</br>
it takes a Boolean value, that is:</br>
If it is false, it will remove all whitespace from the compiled template.</br>
If true, it will not remove whitespace from the compiled template.
</div>
<button>Angular2</button> <button>Angular4</button> <button>Angular5</button> <button>Angular6</button> <button>Angular7</button>`,
styles: ['h1{color:#FF4500}', 'div{font-family: Arial; color: #00bfff}'],
preserveWhitespaces:false
})
export class AppComponent {
title = 'app';
}
This will be the output of the above code.

