CLI Prompts.
With the CLI Prompts (also known as Schematics Prompts) capability,
the Angular CLI can cause users to help them make decisions or in other words,
executing actions such as creating a new project, setting up a third-party library
or adding a new component. The ng new feature asks if a user wants to add routing
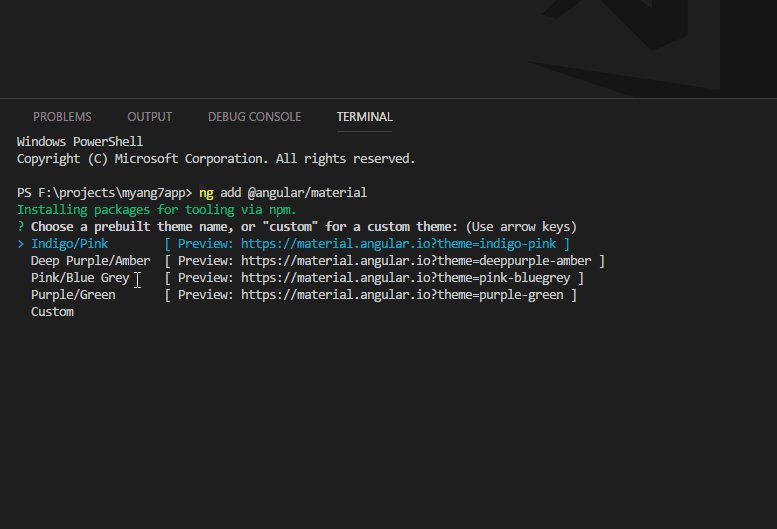
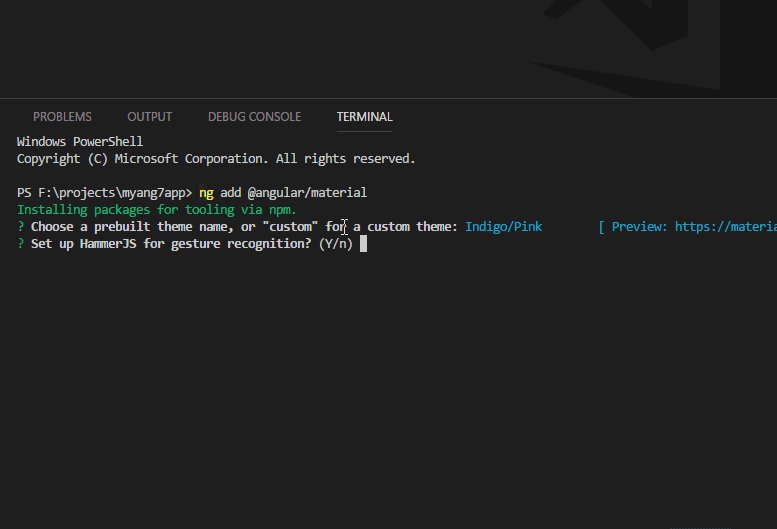
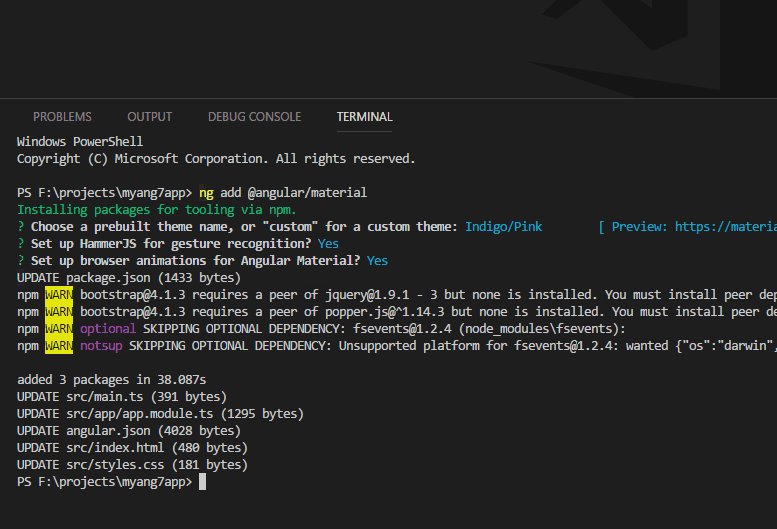
and what type of styles to use, while ng add @angular/material asks users what theme
they want and if they want gestures or animations.
Basically, when a user is performing common tasks, to help change the default options of the task they get asked some questions. Before CLI Prompts introduced user needed command line flags to specify options for changing the default options. But with CLI Prompts, Angular CLI will provide you with the questions and options for you to answer. Still, command line flags are available for more advanced options and CLI Prompts never meant to replace them.
For example, while creating a new app, using ng new, will prompt you with two options.
The first option will prompt you whether you want to add routing support while the second
option will ask you which stylesheet (CSS, SCSS, SASS etc.) you would like to use in your app.
Generating new project in Angular 7

As the Angular 7 released, this works with Angular Material, and might other third-party
libraries and partners will support it too. The good news though, is that CLI Prompts are
part of Angular Schematics where any library that supports Schematics, can integrate with CLI prompts.
Adding Angular Material in Angular 7

CLI Prompts are useful for developers, as it helps them discover features and configuration options
organically. It reduces the number of ng command line flags that need to remember when performing
simple tasks. For instance, Many developers always forget to set the default style sheet and to
enable routing, when starting a new project. But with CLI Prompts, it has the advantage that developers
don’t have to worry about forgetting to set those two options anymore.
Why are CLI Prompts Important?
When you create a new project using the Angular 6 CLI or less, you run the ng new command and immediately get a bunch of output on screen — the project creation immediately begins.
But when creating new Angular version 7 app, we will install the Angular 7 CLI and run ng new ngApp,
will prompt you with two options. The first option will ask you whether you want to add routing support
or not. While the second option will provide you with the list of stylesheets like CSS, SCSS, SASS etc.
CLI Prompts provide the ability to ask the questions from the user before they run and now it becomes
an interactive dialog between the user and the CLI.
Prompts have different types which have the capability to display an input method that best represents
the schematic option's potential values. Means, the current version support three types of questions:
- confirmation - A yes or no question which is best for Boolean options
- input - textual input which is ideal for string or number options
- list - a predefined set of items which may be selected (letting the user choose an option from the list)
It is also important that the response from the user conforms to the constraints of the property. By specifying constraints using the JSON schema, the response provided by the user will be automatically validated by the prompt runtime. If the value entered by the user is not acceptable, then asked to enter a new value. This ensures that any values passed to the schematic will fulfill the expectations of the schematic's implementation and removes the need for additional checks within the schematic's code.
Schematic Prompts
Schematic prompts give the capacity to bring client communication into the schematic execution. The schematic
runtime has the feature which allows schematic options to be configured to display a customizable question to the
user and then use their responses as the value for the option. Before the execution of the schematic these prompts
are displayed which provides users to direct the operation of the schematic without having in-depth knowledge of
the full spectrum of options available to the user.
To enable this feature, the JSON Schema is used to define the schematic's options, supports extensions that allow
the declarative definition of the prompts and their respective behavior. Further, no additional logic or changes
are required to the JavaScript for a schematic to support the prompts.
schematic.json
"routing": {
"type": "boolean",
"description": "Generates a routing module.",
"default": false,
"x-prompt": "Would you like to add Angular routing?"
},
It’s All About Choice
CLI Prompts don’t really add new functionality to Schematics and the CLI they simply just provide a new interface to
functionality that already exists. Yet, the ability of user interaction and to ask questions gives the user of the feeling of choice.
Starting with Angular 7, during new project creation, you are like the boss. You have to decide how your
project will be set up, and you don’t have to go deep in the documentation for that you just have to answer a
couple of questions. The process is still automated and you can still just go by the default options,
but you make an informed choice when you do so.
Note: By many new Angular developers, CLI is not being used directly — with projects like AngularConsole (you should check it out, btw) or StackBlitz, you can create an Angular project using a GUI. During creating an Angular project in AngularConsole, you don’t have an option to pass parameters to ng new.
